Accepting Inputs
The first argument to your handler function is the inputs object. It is passed as a parameterized object to your handler, and it is optional. The inputs object can contain anything—strings, booleans, arrays, and even other objects—as long as it's serializable as JSON (which the exception of Dates, which Zipper handles specially for you).
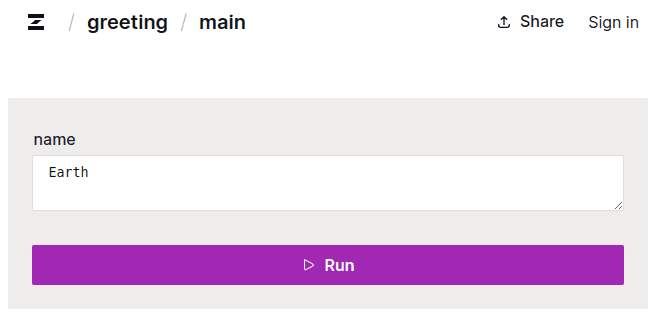
Let’s look at a simple "hello world" applet that accepts a string for who you are greeting.
export async function handler(inputs: { name: string }) {
return `Hello, ${inputs.name}!`;
}Alternatively, you can define your inputs as a type (which is typcially named Inputs by convention) and pass it to the handler function.
type Inputs = {
name: string;
};
export async function handler(inputs: Inputs) {
return `Hello, ${inputs.name}!`;
}Based on type definitions through TypeScript, Zipper will generate a UI form so that your applet users can supply input values.

When you run your applet, you can supply your inputs manually in the browser, through query parameters, or as a data payload in a POST request. See Basic Concepts for details.
Input types
Zipper supports several different input types.
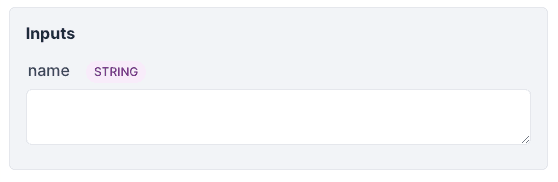
string
type Inputs = {
name: string;
};
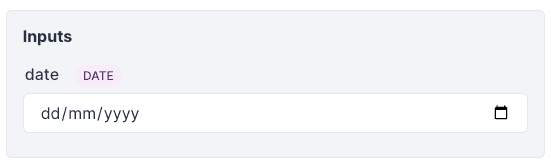
Date
type Inputs = {
date: Date;
};
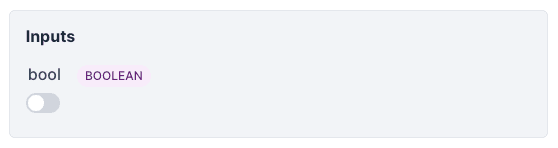
boolean
type Inputs = {
bool: boolean;
};
number
type Inputs = {
numeric: number;
};
enum
enum Directions {
UP = 'up',
DOWN = 'down',
}
type Inputs = {
directions: keyof typeof Directions;
};
union of literal types
type Inputs = {
fruit: 'apple' | 'orange';
};
array of literal types
type Inputs = {
directions: ('up' | 'down' | 'left' | 'right')[];
};
array, object, or any
If you use a more generic type like array, object, or any (or a type Zipper doesn’t know yet), then Zipper will default to a generic text input that can take JSON.
type Inputs = {
anyType: any;
};