Config
You can configure the specifics of how an applet looks and how a handler behaves by exporting a config object (of type Zipper.HandlerConfig) from your applet file.
export function handler() { ... }
export const config: Zipper.HandlerConfig = { ... }The config object takes the following shape:
type Zipper.HandlerConfig<I = Zipper.Inputs> = {
run?: boolean | I;
description?: Partial<{
title: string;
subtitle: string;
body: string;
}>;
inputs?: { [Property in keyof I]: Partial<{
label: string;
description: string;
defaultValue: I[Property];
placeholder: string;
}>; };
}Note that your config function only affects the in-browser run of the applet. It will not change how POST requests or API calls behave.
run
This attribute determines whether the app runs automatically. With this attribute set, the app runs automatically, and the user does not need to click the ▷ Run button. In this case, Zipper will either use no inputs, the value of this key, or the defaultValue provided in the inputs key.
Valid values for run are:
truefalse(default)- Inputs (Example:
{ inputValue: 'something'})
description
This contains optional description information that is displayed as headings above the inputs and output of your applet run page.

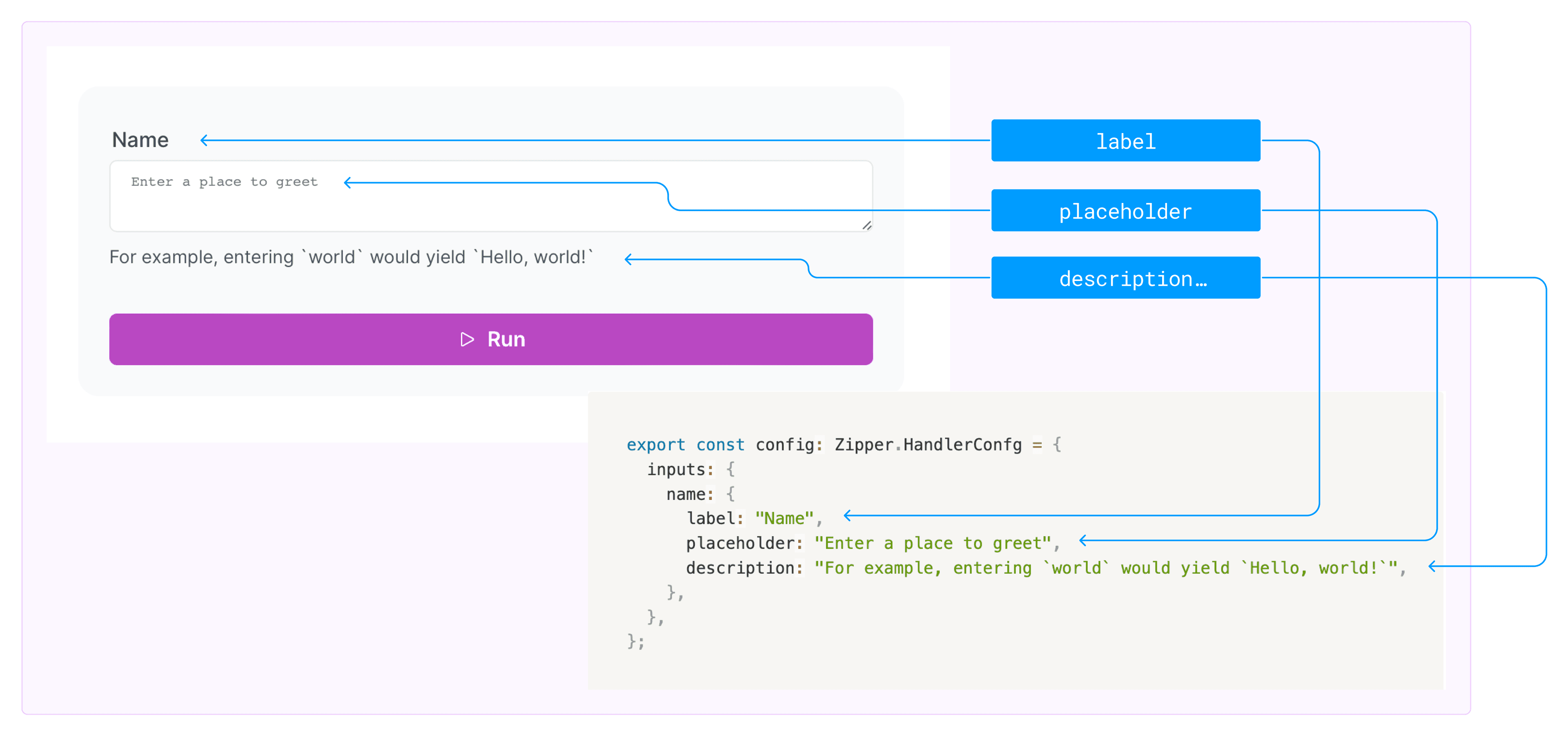
inputs
This contains additional information about each input. You can use these values to customize the label, placeholder, and help text of each input. You can also specify a default value that will either be prefilled on the inputs form or used if the handler is configured to autorun.